What's the difference between a moodboard and a stylescape?
Think of a stylescape as an advanced moodboard that shows how the brand could look and feel. A moodboard is basically just a collection of ideas
Akwuiwu Mel
4/22/20234 min read
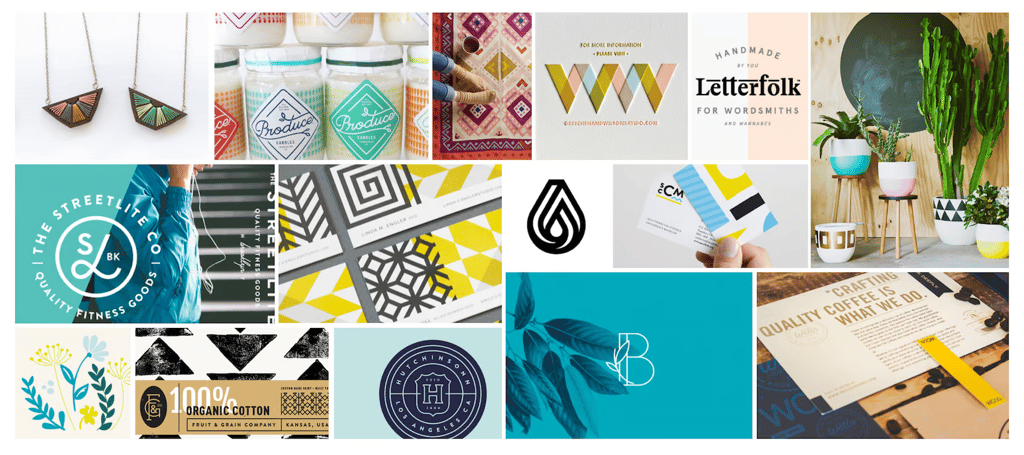
Think of a stylescape as an advanced moodboard. Let's try to understand it better with an example. Imagine you are a client wanting to develop your brand's visual identity. If I could show you what it could look like when I am done with the designs, how would you feel about that? This is what a stylescape does. A stylescape is a moodboard that shows how the brand could look and feel. It should include image style, colours, patterns, typography, texture, iconography, logos, and illustration style. A stylescape allows you to set a direction for any design project. A moodboard is basically just a collection of ideas, it's not as high level as a stylescape. Personally, i like to show some empathy by including the customer persona.
What's the difference?
Use it for any design project that involves working with a client whether it's a website, logo, brochure, etc.
When to use a stylescape
Using a stylescape ensures that the client is involved in the project from the beginning, they get to have a say in what direction to take and not just the final product. This prevents them from being too unhappy if the final product is not as they expected but there's a very tiny chance this will happen. Oh, it saves you from revision hell as well and it saves the client a lot of time(less back and forth) and money(having to pay someone else again to get it done).
Why should you use a stylescape?
Stylescape size
I usually do 56 by 10 inches
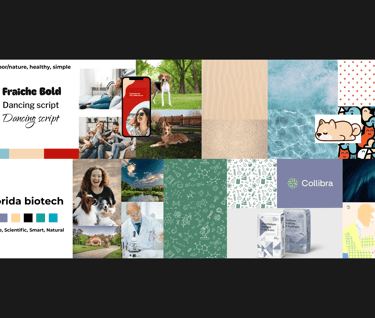
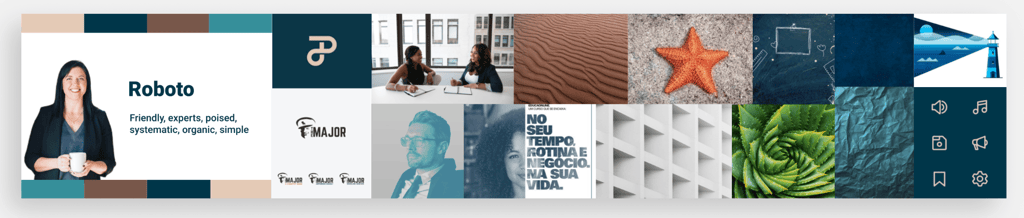
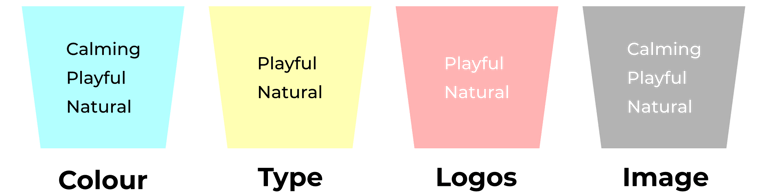
The first thing you need to do is to have a discussion with the client where you will identify the keywords that describe the look and feel of what they want as well as their target audience. Make sure you understand what the keywords mean. if you don't, you can check their meaning and if it's still not clear, check for synonyms using thesaurus. Once you understand what these words mean, you have to visually interpret them. Ask yourself, can these words be expressed as a colour, typography, texture, image, buttons(if it's for a website), etc? once you are done, you can put them in buckets just like in the image below.
So how do you come up with a stylescape?


Next, you will begin to search for images that communicate these keywords you put into the buckets. Let's use the word playful for example. If we were looking for type, you would search for "Playful font" on google. You would take a look at the options available and you would have to observe the different ways in which playfulness can be shown through type.
Research shows that there are 3 directions we can take when it comes to playful type:
It can be rounded and be multicoloured.
it can be rounded.
The placement of each letter in space can be all-over the place.
you would repeat this process for all the keywords. Study the results from your search and identify the different directions that can be taken for each keyword present in the buckets. After gathering all the images, you would need to adjust the colours to fit the colours you have chosen for each stylescape.
I want you to note this. The buckets are things like typeface, logos, texture, colour, buttons, etc. You need to place the keywords into each bucket by asking yourself if the keywords can be expressed as any of them.
Typically, you should be presenting two stylescapes. During the presentation, you need to remind them about putting their customer first when they make their decision and you should also remind them about the keywords. Proceed to explain the stylescape to them. Why did you pick the images, which of the keywords do the images you chose speak to. Once you are done with this, ask them to tell you what they like about each stylescape and why. If they picked a typeface, why do they like it? Because it's round? because it's tall? make sure they are giving you answers you can translate into the final design. Next, ask them "if you were to pick one stylescape, which would it be?" This will help you to know which look and feel they are leaning towards.
Present it
I hope you found this helpful. You can reach out to me via twitter or Instagram if you have any questions